We have so many incidents when we try to communicate with the parent window within the iframe window. This is because we want to do some certain tasks when something happens in an iframe.
Let’s suppose a dummy domain name as example.com. We can have any protocol either http or https.
Here we are using jQuery Library for event handling.
This communication has two types.
1. Same domain/origin
2. Cross- domains
Same domain/origin:-
Here we are communicating to the same domain. Means parent and iframe domains both are the same. URLs like parent(main) window http://www.example.com/parent_page.html and iframe window http://www.example.com/iframe_page.html
Let us take an example of a scroll parent window to top when clicks a button within the iframe window. This is very easy to achieve it by JavaScript code on the same domain.
<html>
<body>
<iframe src="examples/iframe_page.html"></iframe>
</body>
</html><html>
<head>
<title>Iframe Page</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('#scroll_top').on('click', function(){
jQuery(parent.window.document).find('html, body').animate({scrollTop: 0});
// Here we are assuming that parent window already have jQuery library.
});
});
</script>
</head>
<body>
<button id="scroll_top">Scroll Parent to Top</button>
</body>
</html>Below is the working example of the same domain communication.
Cross Domains(CORS)
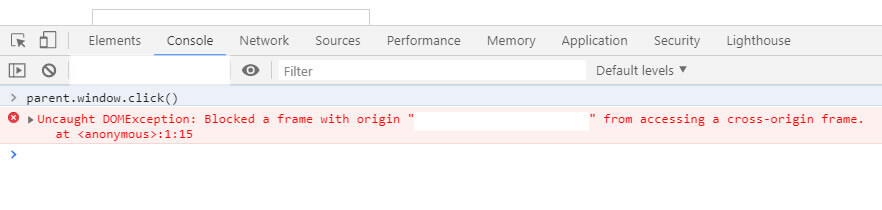
Due to some security reasons, modern browsers do not allow us to use the same method as we have used in same domains. It always throws an error as a CORS policy violation. It means that other domain can not directly manipulate your site. There should be a known relationship between your site and other domain which is a trustworthy solution for both.
We can achieve it by window.postMessage() method. Which is safely enables cross-domains communion between the window objects.
There is an agreement between both. Which specify certain rules to communicate with each other.
As we have already told this is the agreement basis communication. It means that both parent and iframe window have some pieces of code to interact with each other. The parent window has a listener to hear a message which is sent by the iframe by window.postMessage() method and do whatever you want. Here we are scrolling to the top parent/main window as requested by the iframe.
<html>
<head>
<title>Parent Page</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
window.addEventListener('message', function(e){
var data = e.data;
// Check message generated from trusted party and do action accordingly
if( e.origin == 'http://www.example.com' && data == 'fromiFrame' ){
$('html, body').animate({scrollTop: 0});
}
});
</script>
</head>
<body>
<iframe src="http://www.example.com/iframe_page.html" width="100%" height="60"></iframe>
</body>
</html><html>
<head>
<title>Iframe Page</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('#scroll_top').on('click', function(){
parent.window.postMessage("fromiFrame", document.referrer);
});
});
</script>
</head>
<body>
<button id="scroll_top">Scroll Parent to Top</button>
</body>
</html>